解决flex布局,子元素大小自适应问题
在写uni-app时,发现子元素超出父元素高度范围,子元素高度会自适应,本以为是upx的问题,但是改为px还是自适应,然后又把flex注释掉发现问题解决了,问题就在flex布局。
父元素样式:
/* 宠物列表 */ .pet-list{ margin:10px 0px; width: 100%; height: 300px; padding: 0 10px 0 10px; display: flex; flex-direction: column; align-items: center; overflow-y: scroll; }子元素样式:
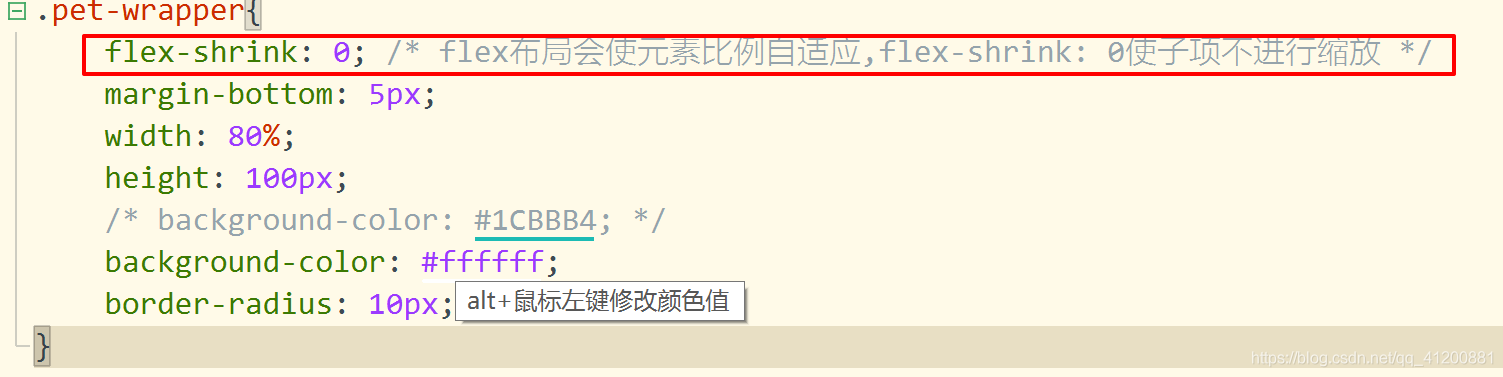
.pet-wrapper{ margin-bottom: 5px; width: 80%; height: 100px; background-color: #ffffff; border-radius: 10px; }此时子元素数量较多,整体高度超出父元素高度时,子元素高度会自适应减小,要想保持子元素高度,需对子元素样式增加如下属性:

热门文章
- Matsuri Node 订阅每天更新21.3M/S,Clash/Shadowrocket/V2ray/SSR免费节点订阅链接
- 哪里可以买到兽用疫苗 哪里可以买到兽用疫苗药
- 同城宠物狗免费领养电话(同城宠物寄养)
- Matsuri Node 订阅每天更新21.1M/S,Shadowrocket/Clash/V2ray/SSR免费节点订阅链接
- Matsuri Node 订阅每天更新21.7M/S,Shadowrocket/SSR/V2ray/Clash免费节点订阅链接
- 狗粮制作机器设备多少钱 狗粮制作机器设备多少钱一台
- Matsuri Node 订阅每天更新20M/S,Shadowrocket/Clash/V2ray/SSR免费节点订阅链接
- Matsuri Node 订阅每天更新19.6M/S,Shadowrocket/Clash/V2ray/SSR免费节点订阅链接
- 中国动物疫苗生产企业排名前十(国内动物疫苗生产企业有多少家)
- SpringBoot 自定义ThreadPoolTaskScheduler线程池执行定时任务